Atom for Mac でMarkdown環境を整えてみる
はじめに
連続して、コピペとは遠い話になってしまいます。
この手の記事を書こうとすると、いろいろと仕様を再確認したり、掲載するために書いたコードを再検証することが増えてきます。それはそれで、他の人にSkill Transferしようすると行為が、自分自身の知識を定着させたり、より確かなものにする効果があり、それらは一般的にもよく言われていることで、もちろんWellcomeです。
ただ、その内容をブログとして吐き出そうすると、今度はそれ自体でストレスを感じてしまうわけで。
ストレス無く更新しようと模索した結果、、、
よーするに、脱線した結果、、、
SubjectのAtomに行き着いたわけです。
で、インストールからはじめて、その後の設定や拡張のためのパッケージ導入やらをスクリーンショットを取りながら、ここに載せようとしていたわけですが。
なーんと、同じことをしていて、その上はてなブログで書いていて、今まさに注目されちゃたりなんかする記事を発見したりなんかしてー
テキストエディタ[Atom]のダウンロードからお勧め設定までを徹底解説!
こちらの記事の方が、マジお勧めなので、ご一読を。そしてそちらを見た方は、ここには戻ってくる必要もありません。
うーむ。完全に書こうとしたことの価値が無い状態で...
でも精神安定上もよろしくないので、このまま続行します。
はきだす
1.まずはこちらAtomからダウンロードします。

2.ダウンロードしたzipファイルを展開すると、Finder上では1つだけアイコンが出現します。そいつを「アプリケーション」へ放り込みます。
3.放り込んだアイコンからAtomを起動します。(おそらく警告が出てくると思いますが、よしなに)
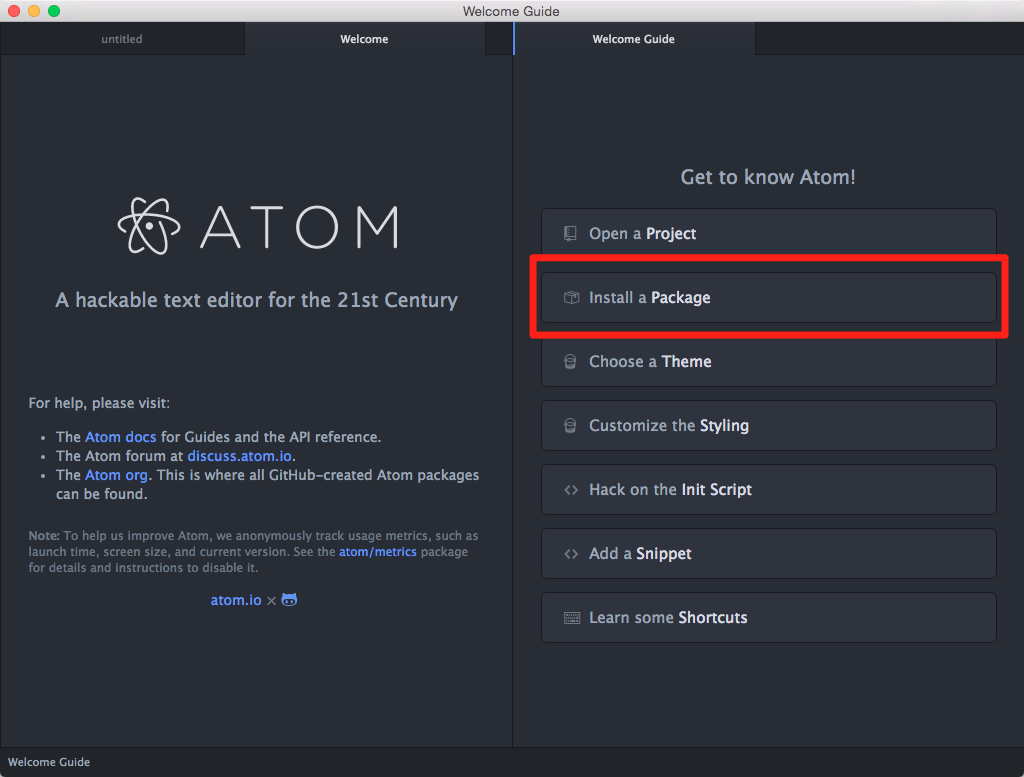
4.日本人なら日本語でしょってことで、Wellcome Guide画面が出ていることと思いますが、そこでInstall a Packageをクリックします。出ていなかった場合は、Help>Wellcome Guideで出せます。

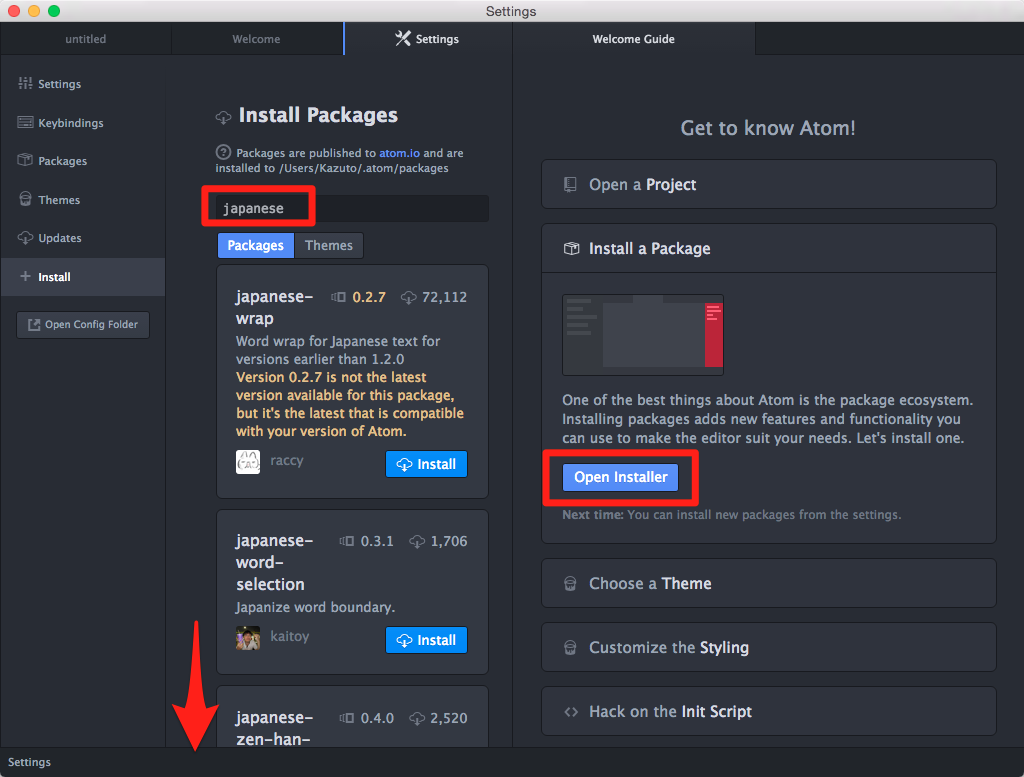
5.Open Installerをクリックするとその左に画面が出現します。(個人的には常識的な動線とちょっと違うのが気になりますが)
そこで、検索文字列として"japanese"と入れて検索します。
お目当てのものはスクロールしないと出てこないのです。(というか、キーワード全部入れろよ)

6.japanese-menuなるパッケージを発見するやいなや、すかさずInstallをクリックしてください。(あ、その前に今英語表示されていることを噛み締めてください)

7.気がつけば、メニューはあっさりと日本語に。

8.そして画面の中もサクッと日本語になっているはずです。(ほらー、違いの分かる男なら気がついたでしょ?)

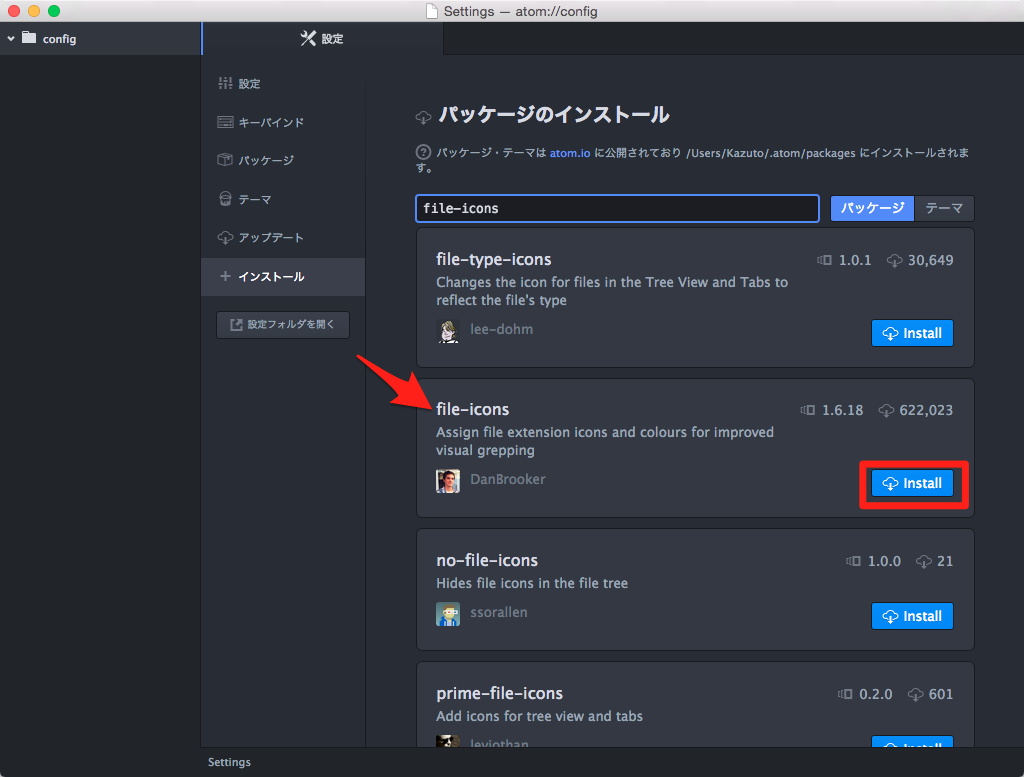
9.続いてfile-iconsを導入。(いらない人は入れなくても)

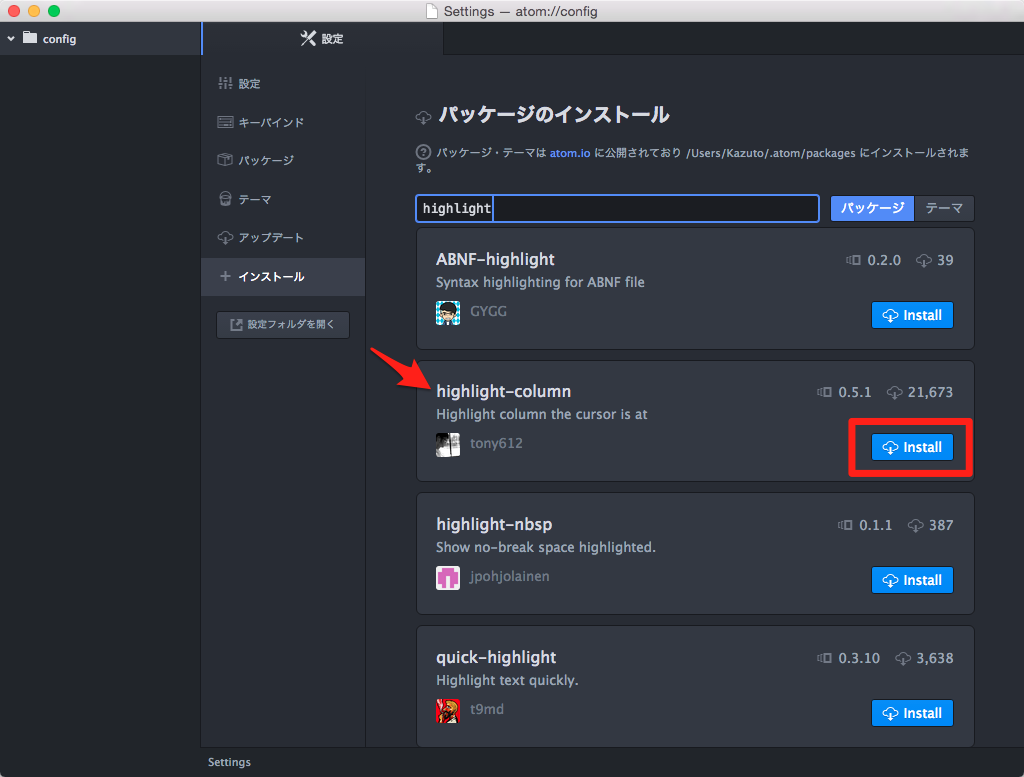
10.highlight-columnを導入。

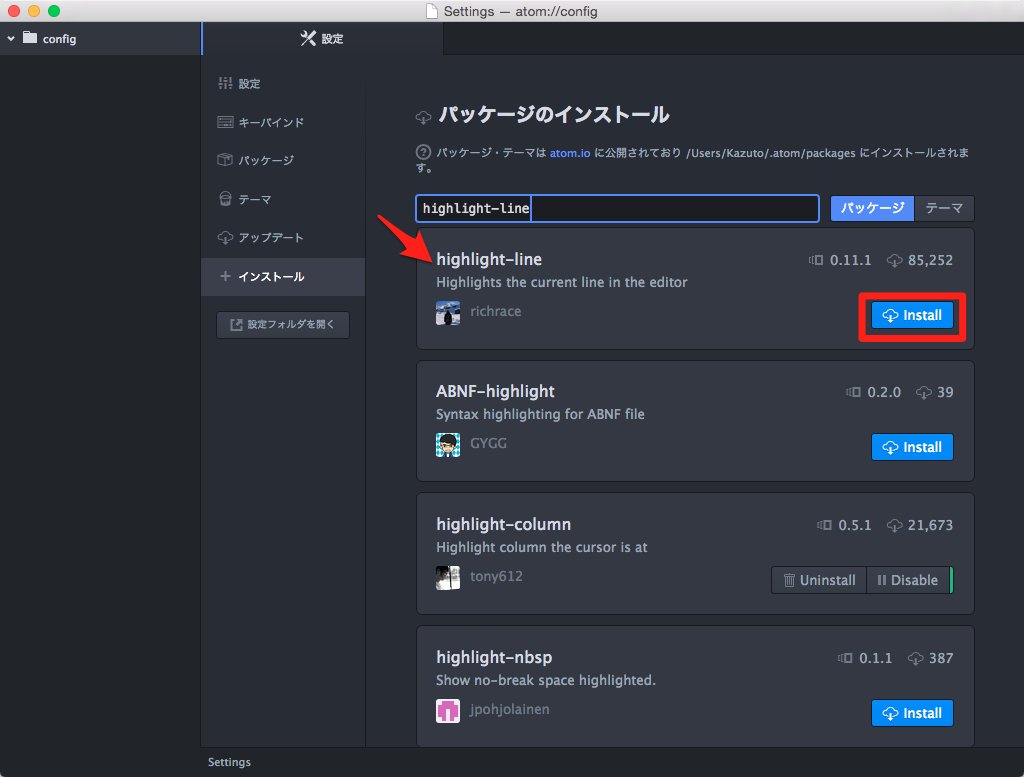
11.highlight-lineを導入。

12.color-pickerを導入。

13.ひとしきりパッケージを導入したところで、タブとかブランクを表示する設定に。
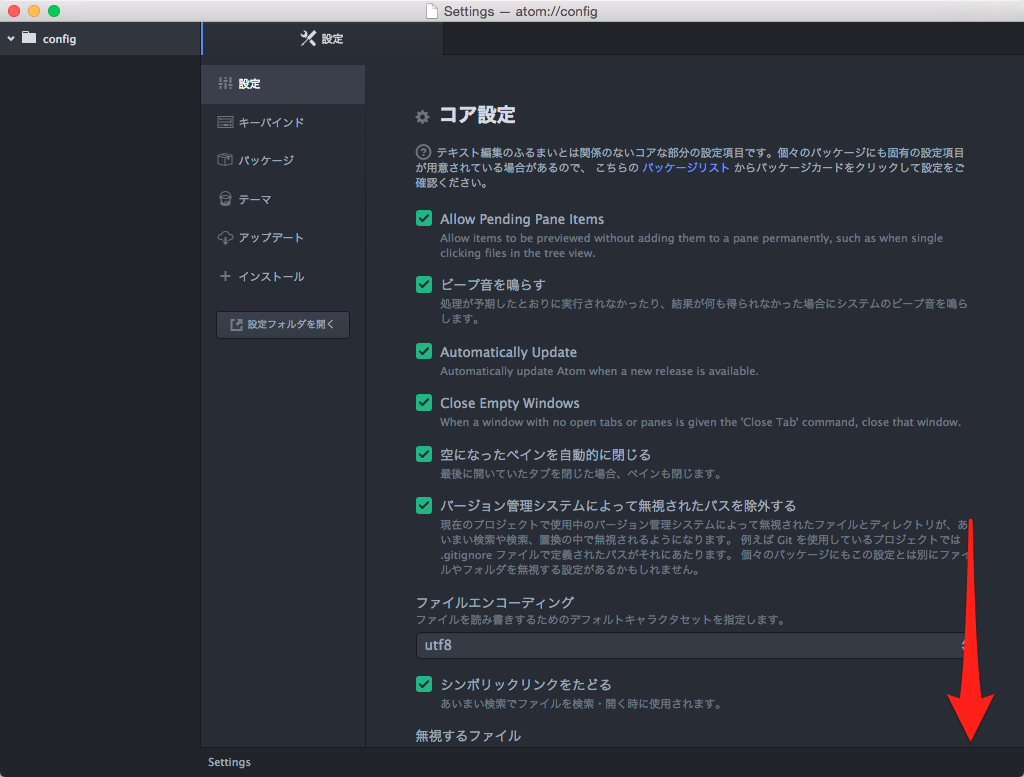
画面に「設定」が見えていると思うので、それをクリック。ずっと下の方にスクロールして。

14.不可視文字を表示にチェックを入れる。(ついでに最終行を越えてスクロールにも後にチェック入れました)

おわり。
おわりに
画面右下のテキスト属性?(正式にはなんて言うんでしょ?)を GitHub Markdown にすれば、control + shift + m でプレビュー表示可能です。